Как адаптировать ваш сайт для мобильных устройств
Сегодня компании должны предлагать клиентам беспрепятственный мобильный поиск. Удобный для мобильных устройств веб-сайт может положительно повлиять на имидж бренда и продажи. В 2015 году Яндекс и Google начал требовать, чтобы веб-страницы были полностью оптимизированы для использования на мобильных устройствах, чтобы иметь хорошие позиции в результатах мобильного поиска. Вот как обеспечить доступность вашего веб-сайта на мобильных платформах, чтобы вы могли угодить как ведущей поисковой системе, так и потребителям.
- Как сделать свой сайт мобильным
- Используйте удобный для мобильных устройств шаблон
- Упростите свою главную страницу.
- Увеличьте скорость
- Подумайте о сенсорных экранах
- Преимущества наличия мобильного сайта
- Почему важна оптимизация вашего сайта для мобильных устройств
- Проверка того, оптимизирован ли ваш сайт для мобильных устройств
- Чем мобильный сайт отличается от мобильного приложения
- Плюсы и минусы мобильных сайтов
- Плюсы и минусы мобильных приложений
- Как удобный для мобильных устройств веб-сайт приносит пользу всем
Как сделать свой сайт мобильным
Если ваш веб-сайт не готов к мобильной индексации Яндекс и другими поисковыми системами, у него будут серьезные проблемы с ранжированием. Какой бы стильной и красивой ни была ваша целевая страница, она мало что значит, если она не оптимизирована для мобильных устройств. Так как же преобразовать веб-сайт, чтобы он был мобильным?
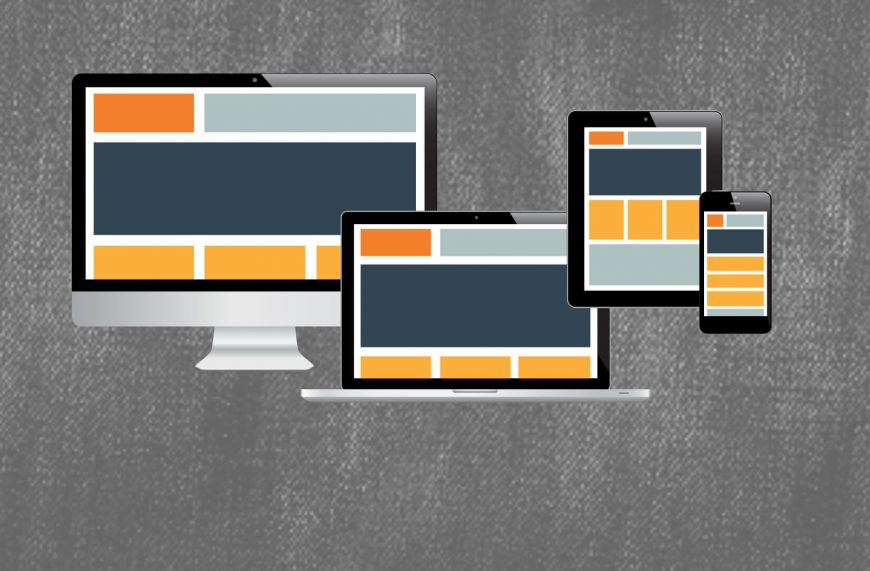
Мобильная версия вашего сайта может быть разработана путем реорганизации элементов контента вашего рабочего стола в удобные для мобильных устройств. В этом случае вы создадите адаптивный веб-дизайн, соответствующий настольной версии. Выполните следующие действия, чтобы создать новый дизайн сайта.
Используйте удобный для мобильных устройств шаблон
Разработчики веб-сайтов электронной коммерции, имеют темы, адаптированные для мобильных устройств, которые легко настроить. Вы также можете найти темы для мобильных устройств с помощью WordPress, либо через саму систему управления контентом, либо с помощью Яндекс для поиска «адаптивная тема + WordPress».
Если ваша текущая тема веб-сайта не отвечает и не поддерживает мобильные устройства, попробуйте добавить следующий код в <head>тег страниц вашего веб-сайта.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Попробуйте этот код на нескольких страницах, чтобы увидеть, автоматически ли он изменяет ширину ваших веб-страниц в соответствии с используемым смарт-устройством. Если нет, или если у вас сложный веб-сайт с множеством отдельных страниц, вы можете вместо этого рассмотреть возможность обновления своего шаблона до удобного для мобильных устройств.
Упростите свою главную страницу.
Как только ваш сайт станет мобильным, вам нужно будет настроить главную страницу (и последующие страницы), удалив лишний контент. Например, если вы управляете салоном, на главной странице вашего мобильного сайта должна быть упрощенная форма для записи на прием. Другая информация, такая как услуги, цены и фотографии галереи, должна быть на отдельных страницах, чтобы не конфликтовать с основной формой.
На настольном веб-сайте может быть хорошо иметь несколько фотографий, текста или форм на одной странице, но на смарт-устройстве слишком много информации может отпугнуть посетителей от выполнения основной задачи. Упрощенная главная страница должна подчеркивать самый важный призыв к действию для конвертации зрителей.
Увеличьте скорость
Чем быстрее загружается ваш мобильный сайт, тем лучше. Встраивайте видео, размещая их на стороннем сайте, сжимайте изображения и добавляйте пользовательский код CSS. Медленные веб-сайты не так хороши на страницах результатов поисковых систем, а это означает, что ваши конкуренты могут занимать более высокое место, чем вы, на таких платформах, как Яндекс.
Подумайте о сенсорных экранах
Скорее всего, люди используют сенсорные устройства на мобильных устройствах, чтобы нажимать кнопки, ссылки и т. д. Использование больших пальцев вместо мыши может создать уникальные проблемы при разработке веб-сайта, оптимизированного для мобильных устройств. Эти советы и рекомендации помогут.
- Кнопки, на которые можно нажимать, должны быть большого размера и располагаться внизу слева, справа или посередине экрана. Наряду с разборчивым текстом большие кнопки улучшат общий пользовательский опыт и повысят конверсию.
- Избегайте анимированных flash-элементов, так как многие мобильные устройства их не поддерживают.
- Размещайте ссылки, чтобы пользователи случайно не нажали не ту ссылку. Пользователю не нужно увеличивать масштаб, чтобы щелкнуть ссылку или просмотреть текст.
- Избавьтесь от всплывающих окон. Всплывающее окно на мобильном сайте может иметь разрушительные последствия для вашего трафика, если посетители не смогут его удалить или обойти. Триггеры всплывающих окон также могут быть ограничены на мобильных устройствах, поэтому лучше их вообще не использовать.
- Добавьте интерактивный номер телефона, чтобы потребитель мог быстро инициировать звонок прямо с вашей веб-страницы.
- Если применимо, добавьте карту вашего офиса или магазина, которую можно открыть в предпочтительном для потребителя приложении GPS.
- Предлагайте возможность использования клавиатуры, а не всей клавиатуры, когда просите пользователей заполнить числовые поля в мобильных формах. Клавиатура поможет вашим посетителям сэкономить время и быстрее оформить заказ, если они совершают покупку.
Наконец, всегда регулярно тестируйте свой мобильный сайт, чтобы убедиться, что он работает так, как вы хотите. Проведение A/B-тестирования и использование бесплатного тестера Яндекс для мобильных сайтов помогут вам опередить конкурентов.
Преимущества наличия мобильного сайта
Инвестирование в сайт, оптимизированный для мобильных устройств, может привести к увеличению продаж в электронной коммерции и росту бренда. С началом пандемии COVID-19 потребители стали чаще делать покупки из дома, в том числе совершать покупки на своем телефоне или планшете. Фактически более 30% потребителей электронной коммерции еженедельно совершали покупки с помощью мобильного телефона.
Потребители также склонны совершать повторные покупки на веб-сайтах, адаптированных для мобильных устройств, которые обеспечивают быстрое, плавное и безболезненное совершение покупок. Наряду с дополнительными покупками потребители с большей вероятностью будут проводить больше времени на вашем веб-сайте и рассказывать своим друзьям и семье о вашей компании, если ее легко использовать на мобильном устройстве.
Почему важна оптимизация вашего сайта для мобильных устройств
Сделать ваш веб-сайт удобным для мобильных устройств важно как для удобства клиентов, так и для обеспечения высокого рейтинга вашего контента. Но есть и другие причины, по которым важна оптимизация вашего сайта для мобильных устройств:
- Мобильная революция все еще продолжается. Мобильные устройства теперь являются ведущей платформой, идущей в ногу с настольными компьютерами или превосходящей их. По мере дальнейшего развития технологий мобильные устройства, вероятно, станут еще более распространенными. Ваш бизнес будет казаться современным, если он будет легко доступен для потребителей.
- Мобильные сайты облегчают поиск в Интернете. Простота поиска в Интернете на телефонах и планшетах побуждает потребителей проводить больше просмотров и исследований при поиске продуктов и услуг. Их инвестиции во времени могут привести к финансовым вложениям в ваши предложения.
- Мобильные сайты могут создать или разрушить ваш бренд. Доверие к бренду находится под угрозой, когда речь идет об ожиданиях мобильного сайта. Если загрузка вашего мобильного сайта занимает слишком много времени, у потенциального клиента может остаться плохое впечатление. Если ваш веб-сайт вообще плохо работает на мобильных устройствах, вы можете гарантировать, что потребитель перейдет по нему. Это означает не только потерю продаж, но и репутационный ущерб.
Проверка того, оптимизирован ли ваш сайт для мобильных устройств
Яндекс предлагает ряд полезных инструментов для компаний и владельцев веб-сайтов, в том числе бесплатный отчет, который оценивает сайты на предмет их удобства для мобильных устройств. Этот отчет об удобстве использования мобильных устройств может помочь администраторам веб-сайтов адаптироваться к последним требованиям алгоритмов мобильного поиска.
У Яндекса есть еще один инструмент, который говорит вам, «насколько легко посетитель может использовать вашу страницу на мобильном устройстве». Оба эти ресурса могут помочь обеспечить посетителям сайта безупречную мобильную работу, а также оставаться оптимизированными для высокого рейтинга.
Чем мобильный сайт отличается от мобильного приложения
Это важно иметь в виду: веб-сайт, адаптированный для мобильных устройств, — это набор веб-страниц, к которым можно получить доступ через браузер и которые адаптируют свой размер в зависимости от устройства, на котором они просматриваются. Напротив, мобильное приложение — это специальное программное обеспечение, которое можно загрузить с различных торговых площадок, таких как iOS и Android. Оба имеют свои плюсы и минусы.
Плюсы и минусы мобильных сайтов
- Бюджетный в дизайне и обслуживании
- Лучшая совместимость
- Ничего не нужно устанавливать для доступности
- Мгновенные обновления
- SEO дружественный
- Не такой интерактивный
- Нет оффлайн доступа
Плюсы и минусы мобильных приложений
- Офлайн-доступ
- Улучшенный пользовательский интерфейс и интерактивность
- Уведомления для поддержания активности пользователей
- Сложный процесс одобрения магазинами приложений
- Постоянное обслуживание и обновления
Не каждому бизнесу нужно мобильное приложение поверх мобильного веб-сайта. Но, по крайней мере, инвестиции в мобильный веб-сайт жизненно важны для роста и устойчивости вашего бизнеса в наши дни.
Как удобный для мобильных устройств веб-сайт приносит пользу всем
Может показаться, что Яндекс просто любит давать менеджерам веб-сайтов больше работы. Тем не менее, индексирование, ориентированное на мобильные устройства, — это хорошее изменение, которое приносит пользу как веб-мастерам, пользователям, так и маркетологам. Обновление вашего веб-сайта, чтобы он был оптимизирован для мобильных устройств, лучше адаптируется к тому, как люди ищут информацию и совершают покупки в наши дни, и поможет им быстрее находить то, что они ищут. Обновленный веб-сайт устраняет трения и может увеличить конверсию и прибыль вашей компании. Это победа во всем.